Advanced React UI Components Library For Tailwind CSS
Professional React components with complex logic and interactions that LLMs struggle to create. From responsive navigation to 3D animations - ready to copy and paste.
Get Started -20%
-20%Cougar DarkBlader-G ARGB Full Tower Case
Checkbox is not checked. 😢
React is a JavaScript library for building user interfaces.
Build Modern React Applications with Ease
Accelerate your development with our pre-built components and templates
Pre-Built Components
Ready-to-use React components
UI Blocks
Reusable UI block sections
Tailwind Layout Pages
Responsive page templates
Next.js Templates
Full application starters
Tailwind CSS Blocks
Collection of 03 Next.js Tailwind blocks

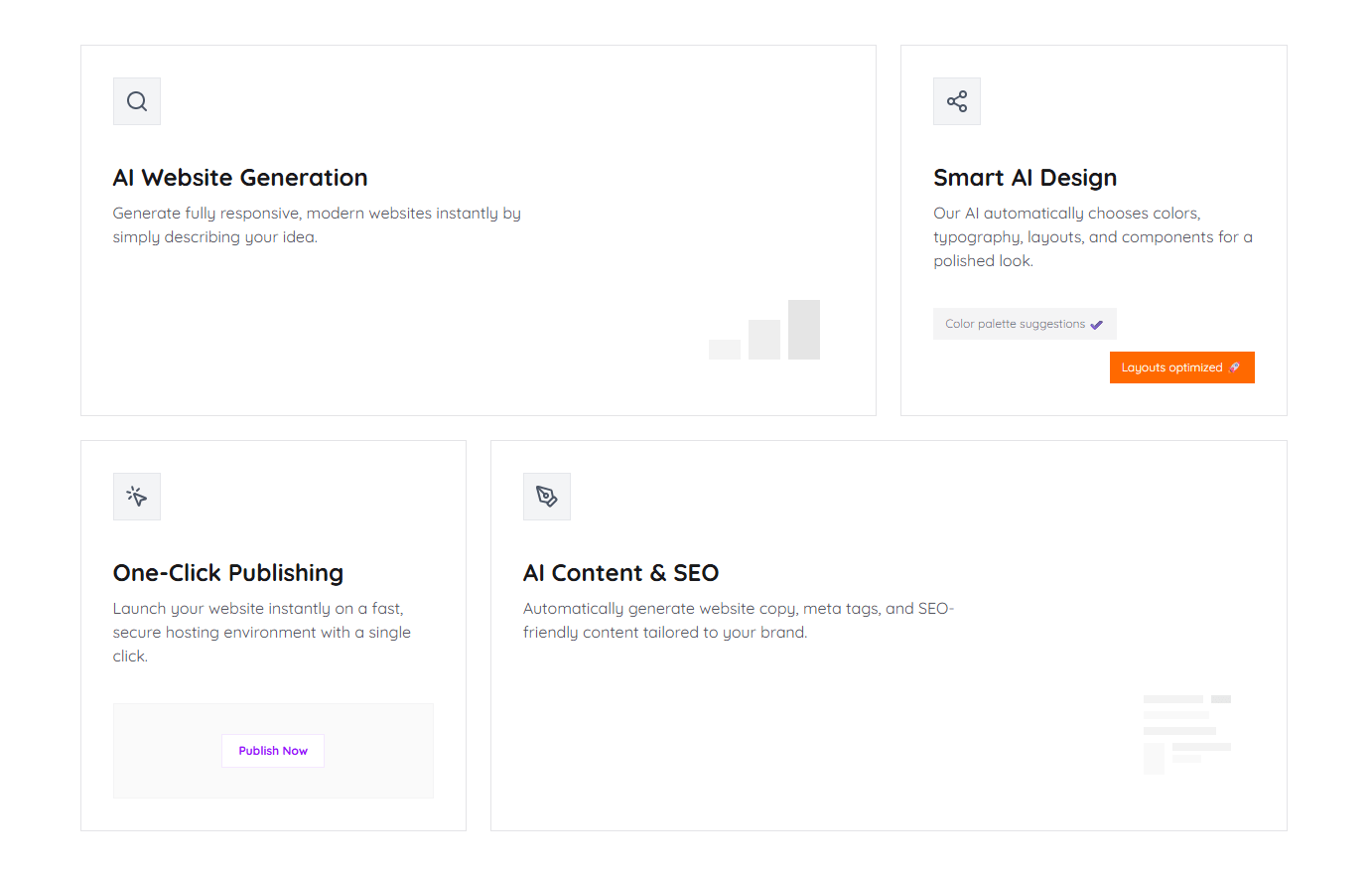
A beautiful, minimal, and highly flexible Bento Grid block built with Tailwind CSS and React. Perfect for highlighting services, features, and value propositions with a clean modern layout.

Beautiful and responsive Tailwind CSS feature section block for modern websites. Highlight product features, services, and key benefits using clean UI patterns.
Functional React Tailwind Components
Collection of 81 Functional React Tailwind Components

Accordion

Badge

Banner

Blog Card
 New
NewBottom Navigation

Button

Category Card

Checkbox

Circular Progress Bar

Contact Form
 New
NewCountdown
 New
NewCta Banner

Divider
 New
NewDrawer

Dropdown

Faq

Flip Card
 Updated
UpdatedFooter

Hero Heading
 Updated
UpdatedHero
 New
NewImage Gallery

Input

Lists
![Beautiful Tailwind CSS Marquee Component [React + TypeScript]](/_next/image?url=https%3A%2F%2Fik.imagekit.io%2Fcpnw7c0xpe%2FTailwind%2520Components%2FTailwind%2520css%2520marquee%2520component.png%3FupdatedAt%3D1730200568501&w=3840&q=75)
Marquee

Modal

Navbar
![React Newsletter Components with Tailwind CSS [3 Variants]](/_next/image?url=https%3A%2F%2Fik.imagekit.io%2Fcpnw7c0xpe%2FTailwind%2520Components%2FComponents%2Fgradient-newsletter.png%3FupdatedAt%3D1740738798698&w=3840&q=75)
Newsletter

Password Input
 Updated
UpdatedPricing Card

Product Card
 Updated
UpdatedProfile Card

Project Card

Quiz Card

Radio Button

Search Bar

Section Heading
 Updated
UpdatedSidebar

Stats Section

Stepper

Table

Tabs

Testimonial Card

Textarea

Timeline

Toggle Switch
Next.js Tailwind Templates
Collection of 02 Next.js Tailwind Templates
Next.js SaaS Landing Page Template
Nextjs template for landing page consist of 11 UI components. It will help you to build any kind of home or landing pages.


FlexyDev - Next.js Developer Portfolio Template
FlexyDev is a Next.js portfolio template built with TypeScript and Tailwind CSS. It helps developers get noticed on Google with a clean design and key sections.


Next.js Directory Website Starter
Nextory is a starter template for building directory websites using Next.js 15 and Tailwind CSS V4


Free Next.js MDX Blog Starter
Next.js MDX blog starter is styled with Tailwind CSS and has a clean, elegant design. All the components are responsive, built with TypeScript, and can be easily customized using props.


React Quiz App Template (with TypeScript + Tailwind CSS)
Flexy Quiz is a quiz template built with React and designed with Tailwind CSS, helping you launch your quiz app faster


React & Tailwind Pages Layouts
Fully Designed Page Layouts for Your Projects
Custom 404 Page in React with SVG and Back Button
A clean and responsive 404 error page built with React and Tailwind CSS, with SVG illustration and a back to home button.

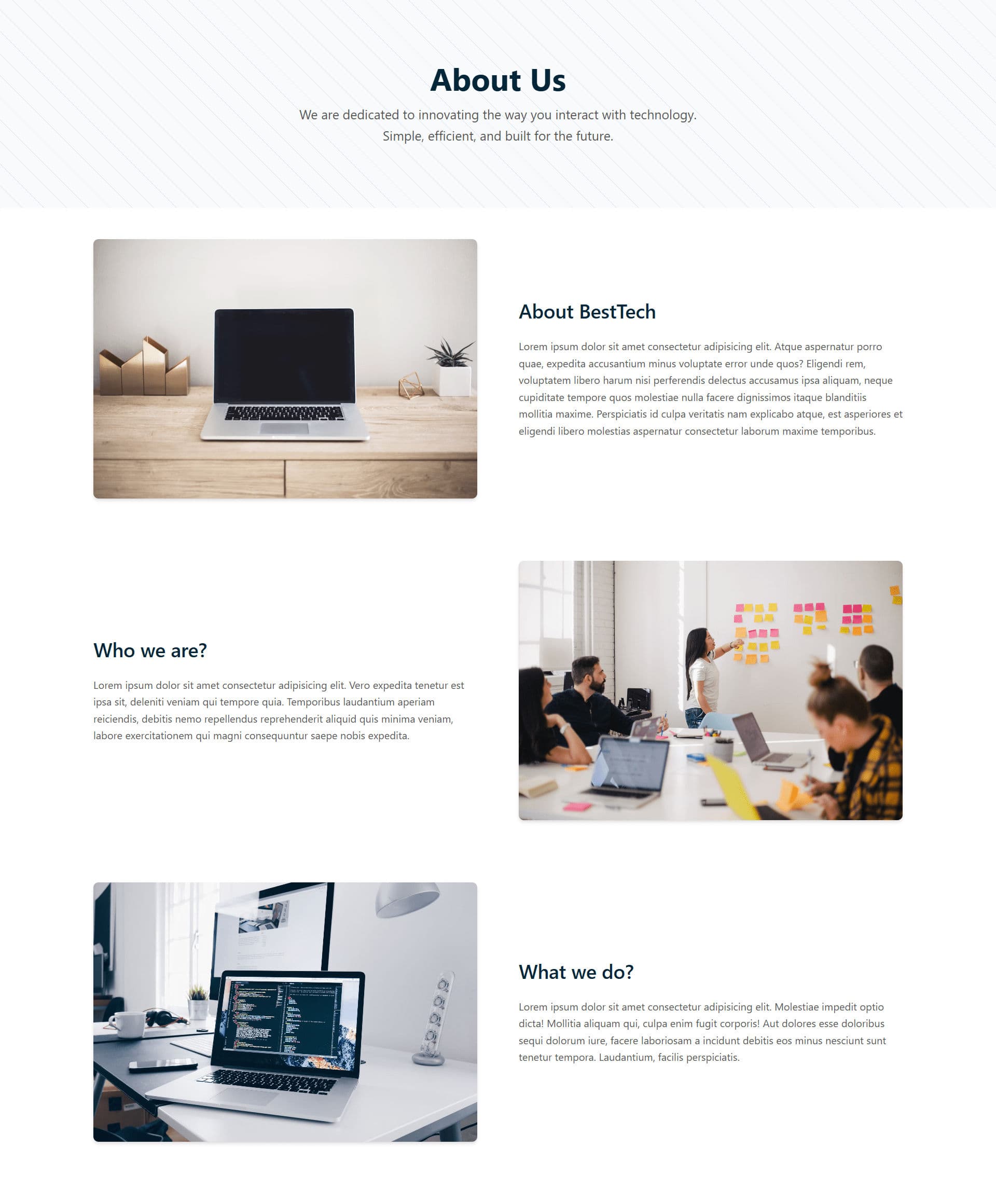
Tailwind CSS About Us Page UI Template
A clean, modern, and fully customizable About Us page built with React and Tailwind CSS

Tailwind Coming Soon Page Template for React
A clean and modern Coming Soon page template with a countdown timer, circular progress bars, email signup form, and social media links built with React and Tailwind CSS.

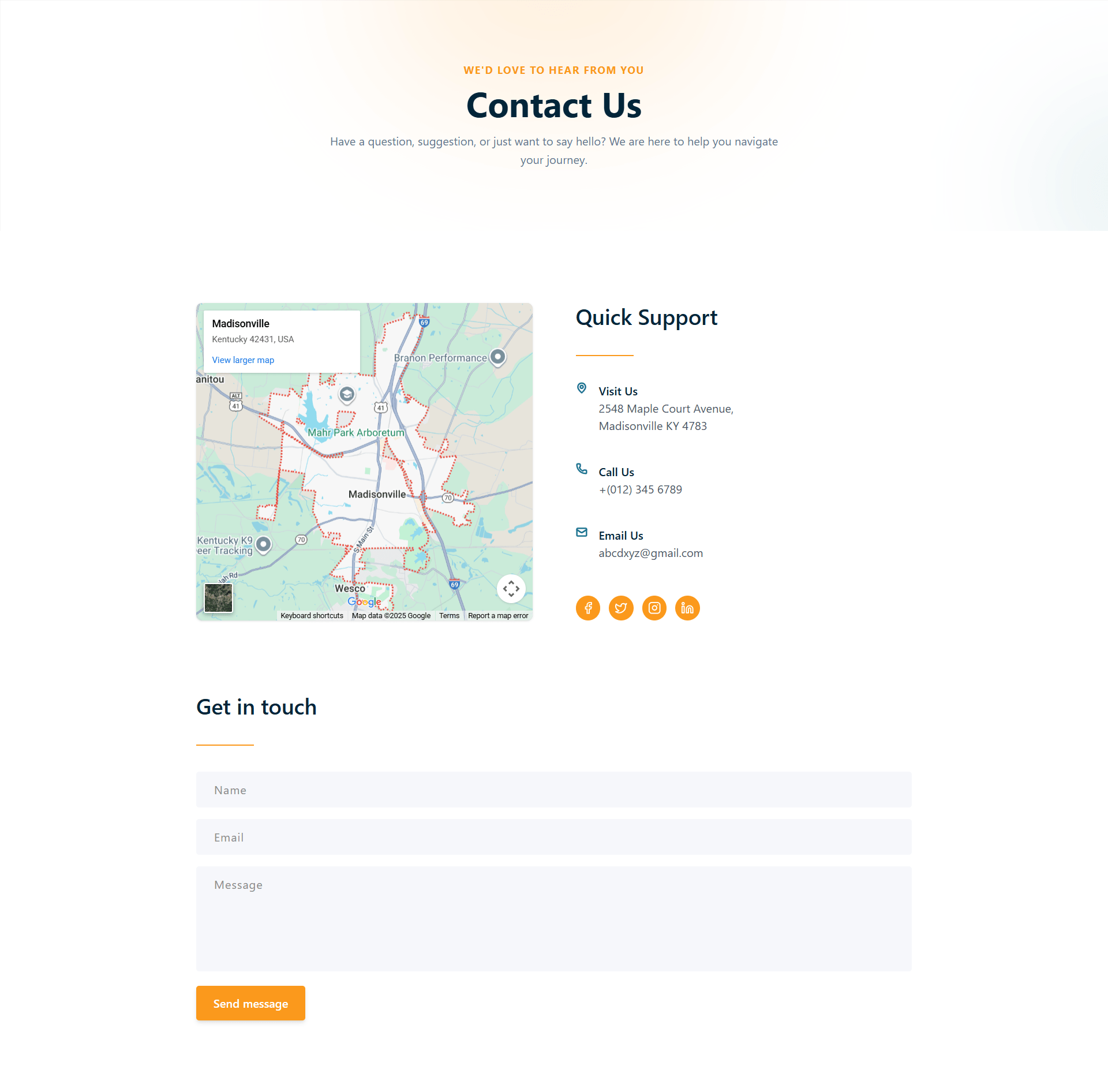
Tailwind CSS Contact Us Page UI Template
A clean and responsive Contact Us page built with React and Tailwind CSS. Includes a header, interactive map, social links, and a working contact form

React Tailwind Forgot Password Page Template
Get the code for a minimal forgot password page template built with React and Tailwind CSS that helps users reset their passwords. The code is modular and scalable, using reusable Input, Button, and Logo components

React Tailwind Login Page Template
Build a React Tailwind login page with TypeScript. Copy-paste modular, scalable code using reusable Input, Button, and Logo components. Easy to customize and integrate!

React Tailwind Sign up Page Template
Get the code for React Sign up page with Tailwind CSS and TypeScript for registration. Scalable code using reusable Input, Button, and Logo components.

Tailwind CSS Write for Us Page UI Template
A simple and customizable write for us page built with React and Tailwind CSS. Easily update sections like contributors, content guidelines, submission process, and benefits.

React, Next.js & Tailwind CSS Tutorials
Guides, Insights, and Best Practices for React, Next.js & Tailwind CSS
F.A.Q
Questions on your mind? We've got the answers you need.
FlexyUI is a collection of high-quality, prebuilt components and templates for React, TypeScript, and Tailwind CSS. It’s designed to speed up your development process by providing reusable and customizable components, making it easy to build modern and responsive UIs.
We offer a range of free and paid templates for React and Next.js, covering a variety of use cases such as dashboards, landing pages, blogs, and e-commerce sites. Our component library includes elements like navbars, buttons, forms, tables, and more, all designed to work seamlessly with Tailwind CSS.
Simply copy the components you need from FlexyUI and import them into your React or Next.js project. Our components come with Tailwind CSS classes, so they’re easy to customize to match your site’s theme. Each component also includes documentation to guide you through the setup.
Free templates provide basic features and styling to help you get started, while paid templates offer advanced functionality, additional components, and more customization options. Paid templates also include priority support and updates, making them ideal for production-ready projects.
Yes, all components and templates come with a commercial license, allowing you to use them in client or commercial projects without restrictions.
Having some familiarity with Tailwind CSS is helpful, but not required. Each component is well-documented, with easy-to-follow setup instructions. FlexyUI’s components are designed to be beginner-friendly, making it a great resource for developers at all levels.
Build you own React UI library in 5 days
In 5 days of email course, I’ll teach you the strategies and design patterns I used to build Flexy UI, and how you can build your own React UI library
Join for Free