React Tailwind Category Card Component
Our e-commerce, blog, or any listing site is incomplete without categories.
Today, I am going to share a Category Card component built in React with Tailwind CSS, keeping best practices in mind.
You can freely use this component in your React and Next.js app.
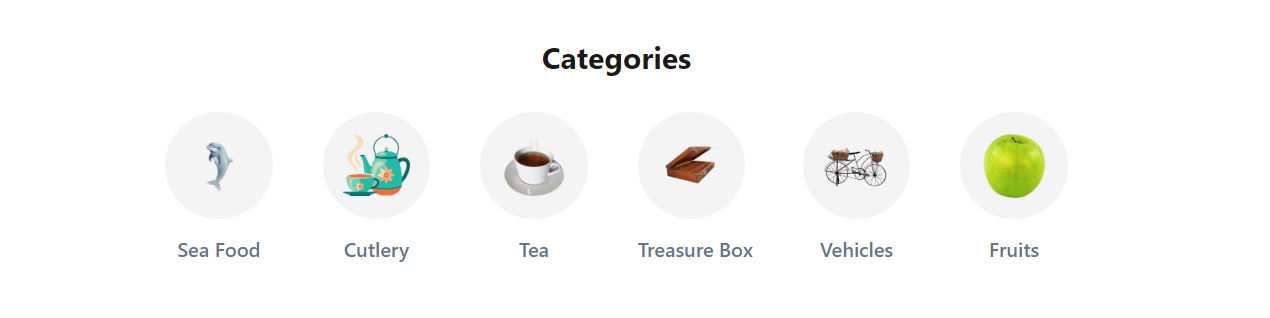
Category Card Component UI
This is how our Category Card component UI looks:

Category Card Component Code
Here's the code for our Category Card component:
-
Just like Product list component, we have a
CategoryListcomponent that will render all the categories and make it easier to use this component in other parts of our app. -
We used dummy data in our category list component. You can replace it with your own data.
Do you have a component request? Reach out to me via email: basit@codevertiser.com or LinkedIn.






